JTL-Shop 5
Wir bieten Ihnen alle
JTL-Shop 5 Leistungen
aus einer Hand an!
- Weit über 10 Jahre Praxiserfahrung mit JTL-Shop
- Zertifizierte Mitarbeiter aus allen JTL-relevanten Bereichen
- 1.000 Projekte mit höchster Kundenzufriedenheit umgesetzt
Wir haben bisher mehr als 1.000 Kunden glücklicher und erfolgreicher gemacht.
Wir haben bisher mehr als 1.000 Kunden glücklicher und erfolgreicher gemacht.
Neuer Case:




Neue Features in JTL-Shop 5
JTL-Software arbeitet schon länger an der neuen Version 5 des JTL-Shops. JTL-Software ist immer mit einem Ohr am Kunden und setzt viele Händlerwünsche um. Als JTL-Servicepartner möchten wir Sie hier über die neuen Funktionen informieren und wie Sie diese voll ausnutzen können.
Highlight von JTL-Shop 5 ist der OnPage Composer – ein Editor, mit dem Sie die redaktionelle Arbeit an Ihrem Shop auch ohne Programmierkenntnisse meistern. Außerdem mit dabei: ein neue Menüstruktur im Shop-Backend und erste Schritte in Richtung Internationalisierung.
Das könnte Sie auch interessieren:

OnPage Composer in JTL-Shop 5
Der neue JTL-Shop 5 soll einfacher zu bedienen sein. Um das Design anzupassen, sind keine besonderen Programmerkenntnisse nötig. Sie können die Inhalte, die hier „Portlets“ heißen, einfach per Drag & Drop einfügen. Dieses Vorgehen ist schon aus verschiedenen Blogsystemen bekannt und hat sich bewährt. So können Sie mit wenigen Handgriffen das schicke Design Ihres Shops anpassen, ohne etwas kaputt zu machen.
„OnPage Composer“ bedeutet, dass Sie die Änderungen an der jeweiligen Shopseite auch direkt dort vornehmen. Anstatt die Änderungen quasi blind im Backend oder in irgendwelchen Dateien zu erledigen und dann immer wieder die Seite neu aufzurufen, um die Änderungen zu sehen, ziehen und schieben Sie alle Komponenten direkt an die Stelle, wo Sie sie haben möchten.
Bilder, Videos, Slider und Texte hinzufügen
Sie gestalten im Handumdrehen Ihre Seiten, ohne auf Besonderheiten der Seitenprogrammierung selbst achten zu müssen. Wählen Sie einfach im linken Bereich des Editors aus, was Sie einfügen möchten und schieben es dann an die Position auf der Seite, wo es hinsoll. Anschließend befüllen Sie das Ganze mit Leben und Ihre Seite ist fertig.
Die einzige Voraussetzung: Sie nutzen ein auf EVO basierendes Template. EVO ist das Standard-Template, das speziell für JTL-Shops entwickelt wurde. Es ist von Haus aus responsiv, also suchmaschinenfreundlich und passt sich an jedes Endgerät an, mit dem ein Besucher Ihren Shop aufruft. Außerdem ist das Plugin „LazyLoad“ dabei, das Bilder wirklich erst dann lädt, wenn sie auf dem Bildschirm erscheinen sollen. Ein ordentlicher Geschwindigkeitsvorteil, das freut auch Ihre Kunden.
Ca. 40% der Webseitenbesucher springen ab, wenn die Webseite nicht innerhalb von 3 Sekunden lädt. Und wer kann sich schon 40% weniger Kunden leisten? Gerne prüfen wir als JTL-Servicepartner Ihren Shop auf die Geschwindigkeit und weitere SEO-relevanten Themen, damit Sie sich voll auf Ihr Tagesgeschäft konzentrieren können.
Quelle: www.jtl-software.de
OnPage Composer Kompatibilität
Der OnPage Composer ist auch mit anderen Systemen kombinierbar, wie Dropper und easyTemplate360. Mit Dropper haben Sie eine Oberfläche, ähnlich dem OnPage Composer, allerdings mit anderen Funktionen, wie z. B. Gruppierungen von verschiedenen Bereichen für mehr Übersicht. Die Portlets, die Sie an verschiedene Stellen Ihrer Webseite schieben, heißen hier Drops. Diese Drops können dann in der Sidebar, wo alle Drops zu finden sind, gruppiert werden, so wie Sie auch Ihre Webseite unterteilen. Dadurch erhalten Sie mehr Übersicht.
easyTemplate360 verfolgt ein ähnliches Prinzip. Auch hier sind an der Seite verschiedene Komponenten, mit denen Sie Ihre Webseite anpassen können. Einfach anklicken und an die gewünschte Stelle ziehen, fertig ist Ihr individuelles Design.
Mehr zu JTL Shop 5 auf YouTube
Auf YouTube thematisieren wir das Thema JTL Shop 5 ausführlich. Finden Sie auf unserem Kanal zum Beispiel Anleitungen, Erklärvideos sowie auch interessante Interviews. Mit unserem Video-Content sind Sie stets auf dem neusten Stand

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Neue Menüstruktur in JTL-Shop 5
Hier hat JTL-Software umgesetzt, was oft gefordert wurde. Das Backend, indem Sie die Shopeinstellungen und das Design verwalten, hat ein neues, frisches Design erhalten. Es ist nun einfacher, die verschiedenen Einstellungen zu finden.
Im Admin-Bereich von JTL-Shop wird die Top-Navigation-Bar durch eine Sidebar abgelöst. Das Ergebnis: eine bessere Übersicht, einfachere Navigation sowie intuitiveres und komfortableres Arbeiten mit JTL-Shop.
Die neue Menüstruktur:
► Attraktive Sidebar
► Mit Icons gekennzeichnete Menüpunkte
► Klar benannte Menüpunkte
► Logisch sortierte Unterkategorien

Attraktive Sidebar
Sie finden nun alle wichtigen Einstellungen auf der linken Seite, um die Höhe Ihres Bildschirms voll ausnutzen zu können. Die Sidebar wurde komplett neugestaltet und ist nun einfacher aufgebaut.
Menüpunkte mit Icons
Bilder sagen mehr als tausend Worte. Sie können nun auf einen Blick schneller durch die Menüpunkte navigieren, indem Sie nicht immer den Text lesen, sondern nur auf das Icon achten müssen. Eine kleine Änderung, aber mit großer Auswirkung.
Klar benannte Menüpunkte
In der Vergangenheit kam es immer wieder zu Verwirrungen, welche Funktion unter welchem Menüpunkt eigentlich zu finden ist. Im neuen Backend sind die Menüpunkte neu benannt, so dass Sie schneller an Ihr Ziel kommen.
Logische Unterkategorien
Die Unterkategorien sind nun nach Alphabet sortiert. So können Sie intuitiver arbeiten, ohne langes Suchen.
JTL-Shop 5 kann deutlich mehr Sprachen abdecken
JTL-Software geht stark auf den internationalen Markt zu. Da die Software-Produkte bereits weit über die Grenzen des deutschsprachigen Raums bekannt sind und auch gerne genutzt werden, wird die Internationalisierung der Produkte stark vorangetrieben, wie auch Stephan Handke im Interview mit Ali Oukassi berichtet.
Ein notwendiger Schritt ist der UTF-8-Support. UTF-8 ist ein Zeichensatz, mit dem Sprachen dargestellt werden können und mittlerweile auch der Standard-Zeichensatz im Internet. Er bietet wesentlich mehr Möglichkeiten, unter anderem auch kyrillische und chinesische Schrift, sowie spezielle Sonderzeichen.
Sobald JTL-Wawi ebenfalls auf den neuen Zeichensatz umgestellt wurde, können Sie dieses interessante Feature vollumfänglich nutzen.

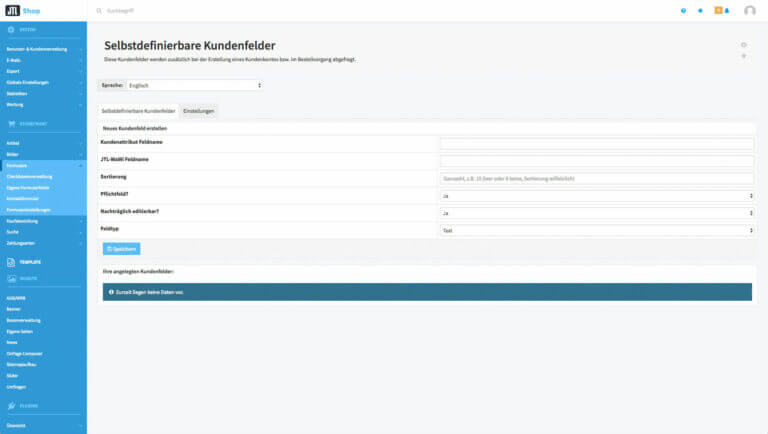
Englischsprachiges Backend in JTL-Shop 5
Ein weiterer großer Schritt in Richtung Internationalisierung ist die Verfügbarkeit der englischen Sprache im Backend. Zwar ist JTL-Wawi, die Datengrundlage für JTL-Shop 5, noch nicht in Englisch verfügbar, aber zumindest können englischsprachige Mitarbeiter mit dem Shop arbeiten.
Grundsätzlich können natürlich auch englischsprachige Artikel in JTL-Wawi eingepflegt werden, sowie alle Versanddokumente, E-Mails, etc. Nur die Sprache der Oberfläche ist derzeit noch deutsch. Da aber die Internationalisierung stark vorangetrieben wird und die Entwickler schon lange daran arbeiten, wird es wohl schon bald soweit sein.
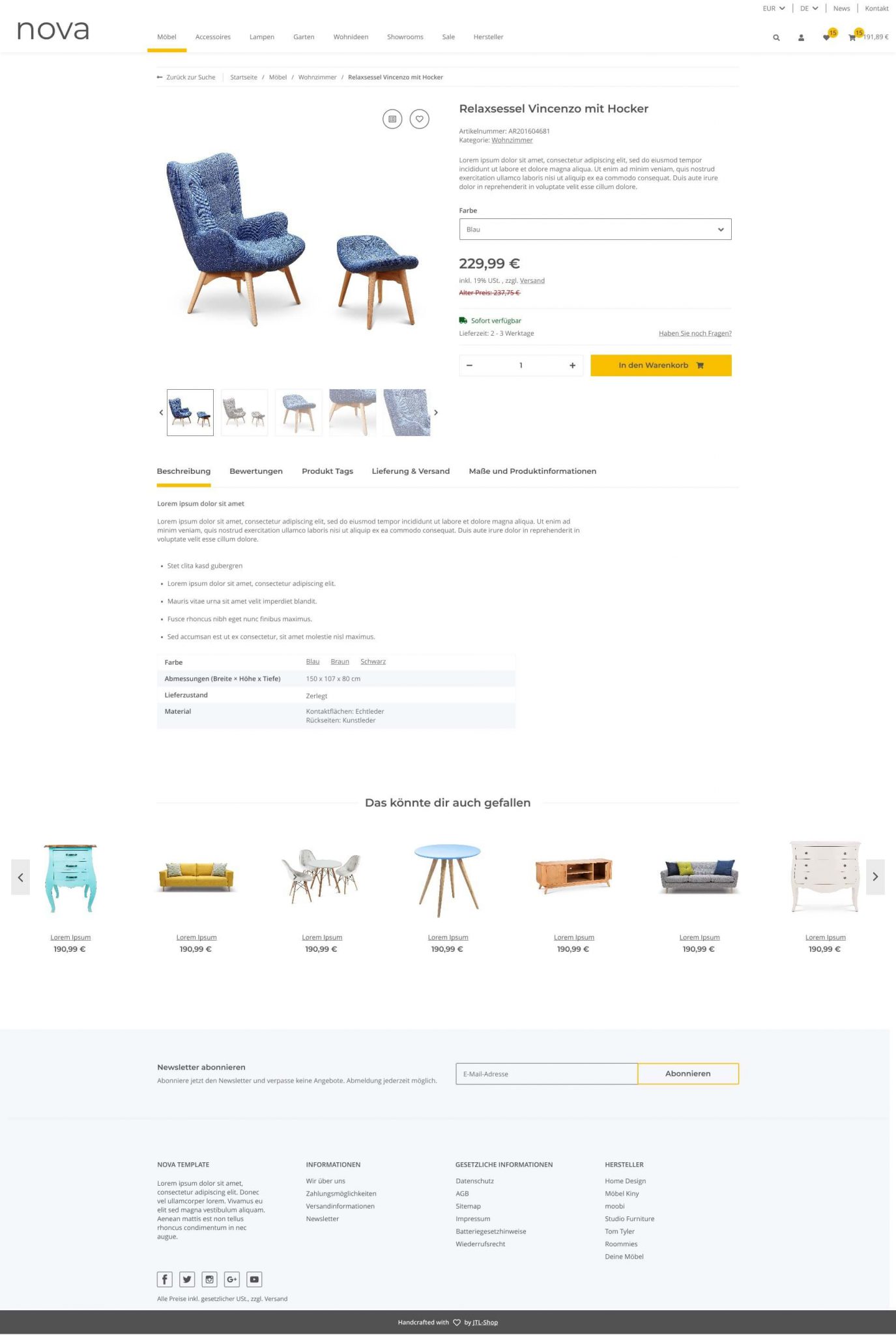
JTL-Shop 5 NOVA Template
Spezielle für JTL-Shop 5 wird ein neues Template entwickelt. Bisher wird JTL-Shop mit dem EVO-Template ausgeliefert, was bereits sinnvolle Funktionen beinhaltet. NOVA wird auf einer komplett neuen Basis mit aktuellen Web-Techniken aufgebaut. Die Anpassung wird wesentlich vereinfacht und durch den neuen OnPage Composer kann es von jedem einfach individualisiert werden.
Neue Kategorieansicht im NOVA Template von JTL-Shop 5
Mit NOVA erhält JTL-Shop 5 die Möglichkeit, Produkte zu filtern. So entfällt für den Kunden eine langwierige Sucherei und er kommt schneller zum Ziel. Einzelne Kategorien können angehakt werden, ein Preisbereich und spezielle Attribute können ebenfalls gesetzt werden.
Die Attribute können per UND- oder ODER-Kombination angezeigt werden. So können Sie speziell für Ihre Produkte mögliche Filter vorgeben und Ihre Kunden können schneller einkaufen.

Hinweis: Der JTL-Store wird erweitert. Bald können Sie weitere Portlets darüber kaufen und direkt in Ihren JTL-Shop einbinden, ähnlich wie Plugins für die bisherigen JTL-Produkte.
Testen Sie JTL-Shop 5 bei uns


“Die Zusammenarbeit mit eBakery war unkompliziert und hat letztlich schnell zum Ziel geführt. Ich wusste prinzipiell was ich haben möchte, nur wie ich den Webshop am besten umsetzen kann, war mir nicht klar. eBakery hat mir dann verschiedene Optionen aufgezeigt und schließlich hat mich der JTL-Shop als Ergebnis überzeugt.”
Josef Demir
Inhaber der Dukano GbR
Zügige und professionelle Umsetzung eines JTL Shops
Waschguru
Herausforderung:
Der Autopflege Shop waschguru.de benötigte einen neuen Internetauftritt. Hierbei waren vielfältige Besonderheiten, Integration von Social Media Elementen sowie die Anbindung verschiedenster Schnittstellen zu berücksichtigen. Zudem hatte der Kunde besondere Wünsche hinsichtlich des Designs.
Zielsetzung:
Wir präsentierten dem Kunden unterschiedliche Optionen. Dieser entschied sich letztendlich für einen JTL-Shop, welcher zeitnah durch eBakery realisiert werden sollte.
Resultat:
Der Webshop waschguru.de ging termingerecht an den Start und alle Schnittstellen konnten erfolgreich implementiert werden. Der Shop gehört inzwischen zu den Deutschland-weit wichtigsten Anlaufstellen für Kfz-Zubehör und Autopflege-Produkte und erfreut sich sogar internationaler Bekanntheit.
Das könnte Sie auch interessieren:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren










